Customer Service Home Page
We redesigned the online customer service home page of T-Mobile Thuis. Visitors can now find answers to their questions easier and the number of calls to the help center has reduced.
CLIENT
T-Mobile Thuis
CATEGORY
Responsive web design
SERVICES
User Research
User Experience Design Visual Design Webdevelopment
TOOLS
Hotjar
Sketch
InVision
WEBSITE
The Project
T-Mobile Thuis is an internet provider in The Netherlands. They asked us to redesign and develop their customer service home page. The goal was to create a landing page which can easily lead a customer to the correct topic of interest. The current page at that time showed many links which gave visitors a cognitive overload. The challenge was to find a way to make it easier to search for topics without showing too much information at once.

Approach
By looking at data of how visitors interacted with the current customer service home page, we were able to determine which elements were most important. Also, by analysing data from a feedback poll we understood which elements and topics were missing on the current page.
The results showed that orientating consumers and existing customers visited the page most. Also, it became evident that the most important topics were problems with wifi and questions about services.

Result
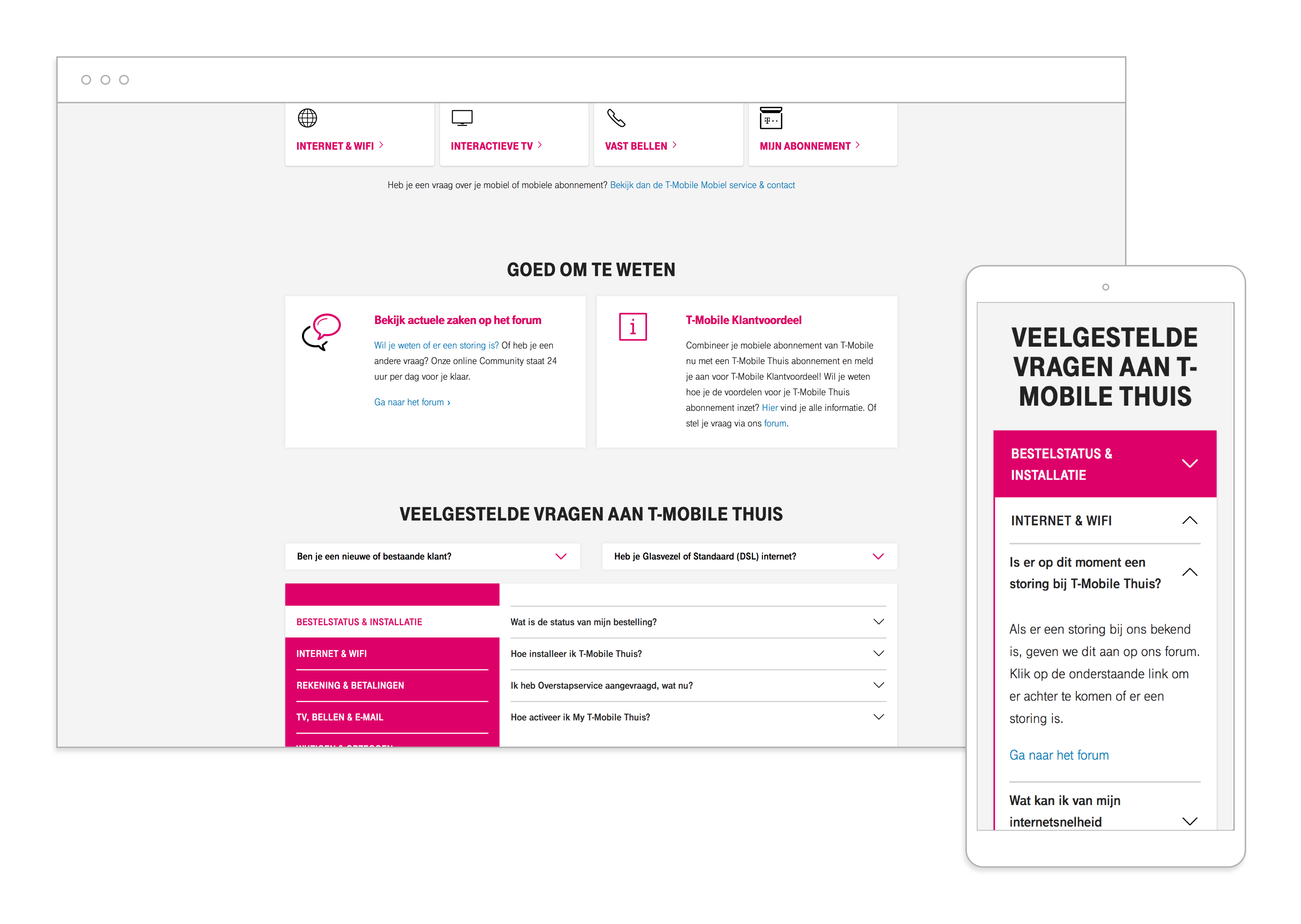
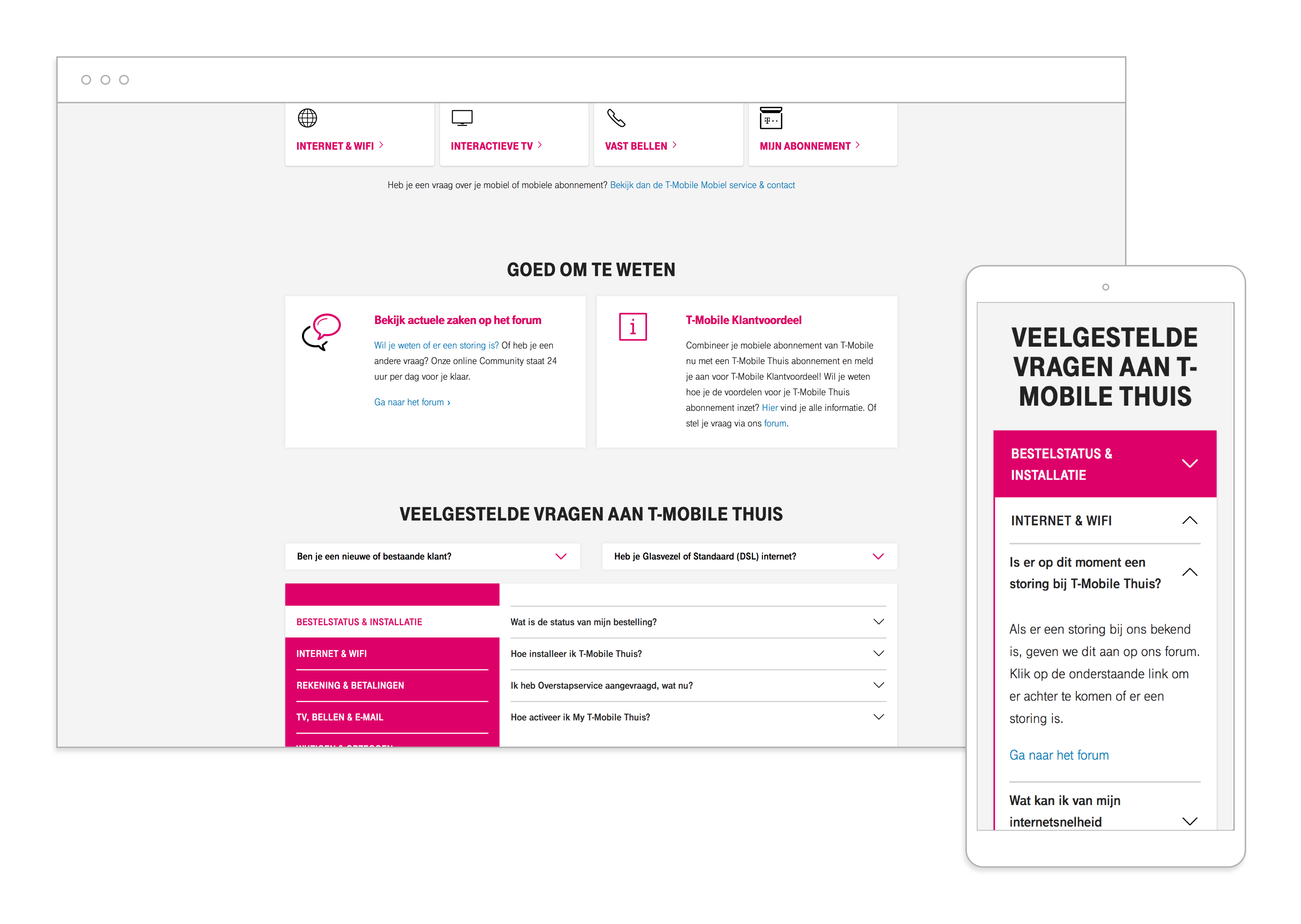
Given the diversity of visitors and their search topics, we found a solution to show as much possible information on an as small as possible screen real estate. We created an interactive FAQ component. The FAQ component shows the most asked questions sorted by their topic. Additionally, the component also has an interactive option to specify what type of visitor they are (from orientating to existing customer) and the option to specify what type of internet they have (DSL, Fiber or unknown). When a visitor specifies one or both of the categories, the FAQ component shows the most asked questions specific to that type of customer. This enabled us to make the FAQ as specific as possible without creating an endless list of questions.
Contact
Like what you see? Send me a message
Customer Service Home Page
We redesigned the online customer service home page of T-Mobile Thuis. Visitors can now find answers to their questions easier and the number of calls to the help center has reduced.
CLIENT
T-Mobile Thuis
CATEGORY
Responsive web design
SERVICES
User Research
User Experience Design Visual Design Webdevelopment
TOOLS
Hotjar
Sketch
InVision
WEBSITE
The Project
T-Mobile Thuis is an internet provider in The Netherlands. They asked us to redesign and develop their customer service home page. The goal was to create a landing page which can easily lead a customer to the correct topic of interest. The current page at that time showed many links which gave visitors a cognitive overload. The challenge was to find a way to make it easier to search for topics without showing too much information at once.

Approach
By looking at data of how visitors interacted with the current customer service home page, we were able to determine which elements were most important. Also, by analysing data from a feedback poll we understood which elements and topics were missing on the current page.
The results showed that orientating consumers and existing customers visited the page most. Also, it became evident that the most important topics were problems with wifi and questions about services.

Result
Given the diversity of visitors and their search topics, we found a solution to show as much possible information on an as small as possible screen real estate. We created an interactive FAQ component. The FAQ component shows the most asked questions sorted by their topic. Additionally, the component also has an interactive option to specify what type of visitor they are (from orientating to existing customer) and the option to specify what type of internet they have (DSL, Fiber or unknown). When a visitor specifies one or both of the categories, the FAQ component shows the most asked questions specific to that type of customer. This enabled us to make the FAQ as specific as possible without creating an endless list of questions.